







Impact & Results
I led the end-to-end Developer Experience Assessment (DXA) for Intel’s OpenNESS Edge product, which drove the significant transformation of the product and raising developer satisfaction to meet the MVP target of 75%. Using this and additional research I created a DX Strategy which expanded into rebranding, redesigning, and enhancing the developer experience. This played a key role in reshaping the product’s direction and engagement within the niche market of edge developers. This success led to my appointment to establish a developer experience program for the Network Platform Group.
Problem Statement
The Smart Edge product required a comprehensive rebranding post-DXA results and an architectural overhaul, demanding a deep understanding of the existing challenges and opportunities. With the edge developer community making up only 3% of developers, gathering relevant insights and designing an effective developer experience strategy was both complex and urgent. The challenge was to create a cohesive strategy that addressed these issues in a fast-paced environment, ensuring the product’s success in a niche market.
Process & Approach
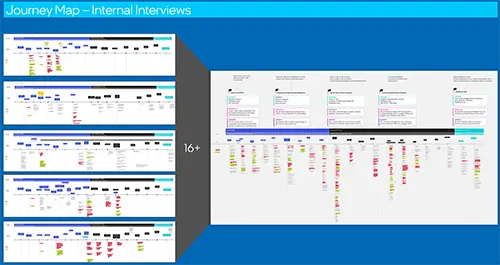
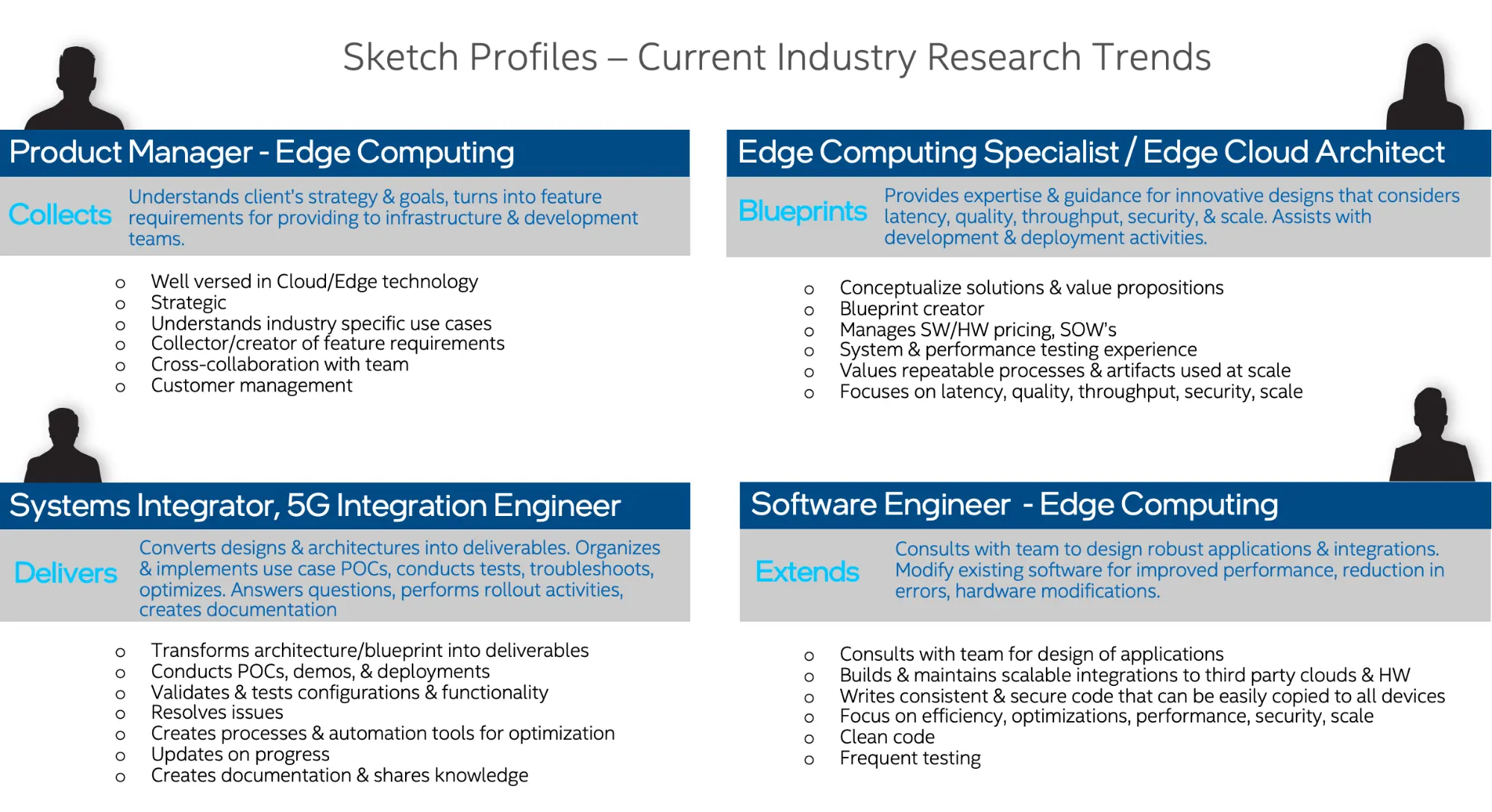
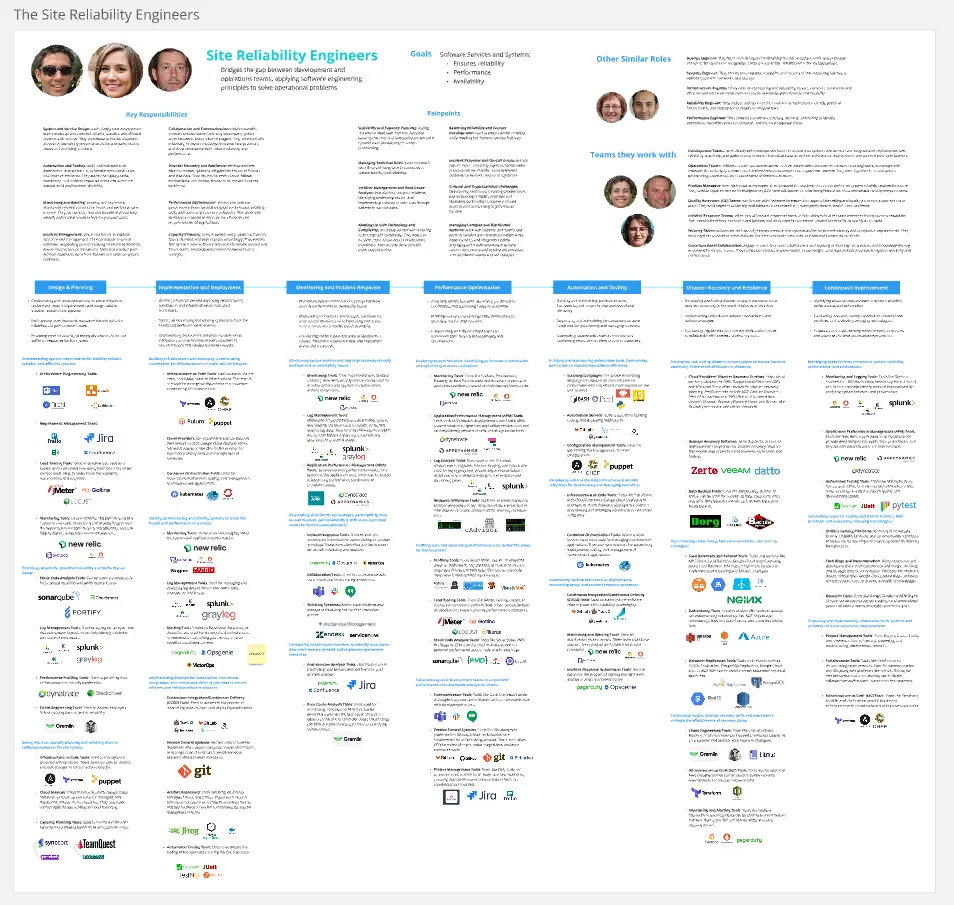
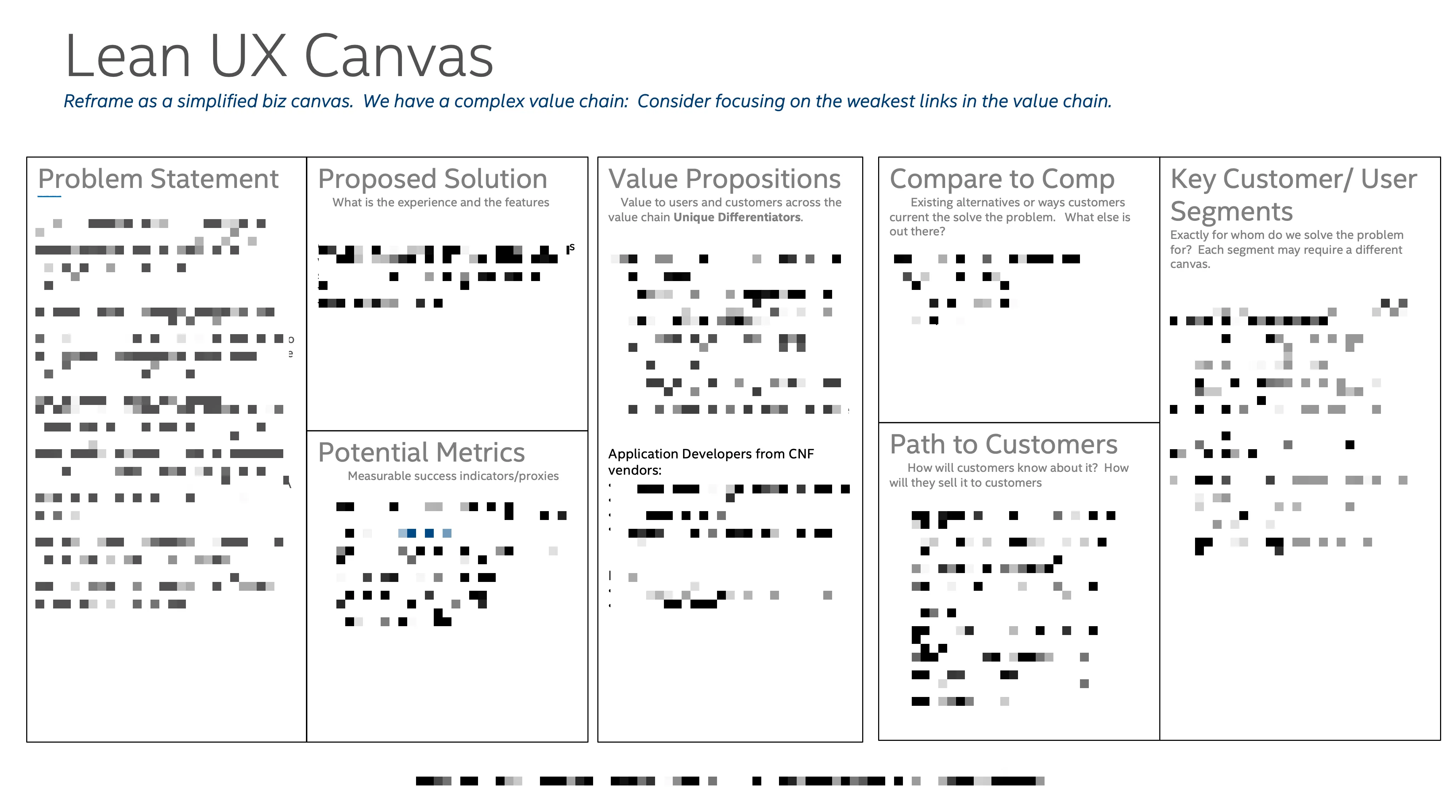
To tackle this project, I leveraged the all insights from the DXA. I conducted in-depth meetings with over 16 roles to gather diverse perspectives and mapped these insights into a consolidated journey. From this, I identified five key experience principles to guide the Developer Experience (DX) strategy. I also collaborated with a content strategist to perform a content audit fo the product documentation, created sketch profiles based on job postings and LinkedIn data, and used a Lean UX canvas to help extract key business objectives with the Product Managers and helped to develop a detailed strategy. This approach enabled a focused and well-informed DX strategy that addressed the unique needs of edge developers.
Tools & Methods
ISO-9241-11 Google HEART
Developer Experience Framework
LinkedIn | Indeed | Dev Jobs Boards
Lean UX Canvas
Miro
PowerPoint
GitHub Pages
Axure
Adobe Creative Suite
Leveraged IOTG DX Assessment which leveraged UX industry standards
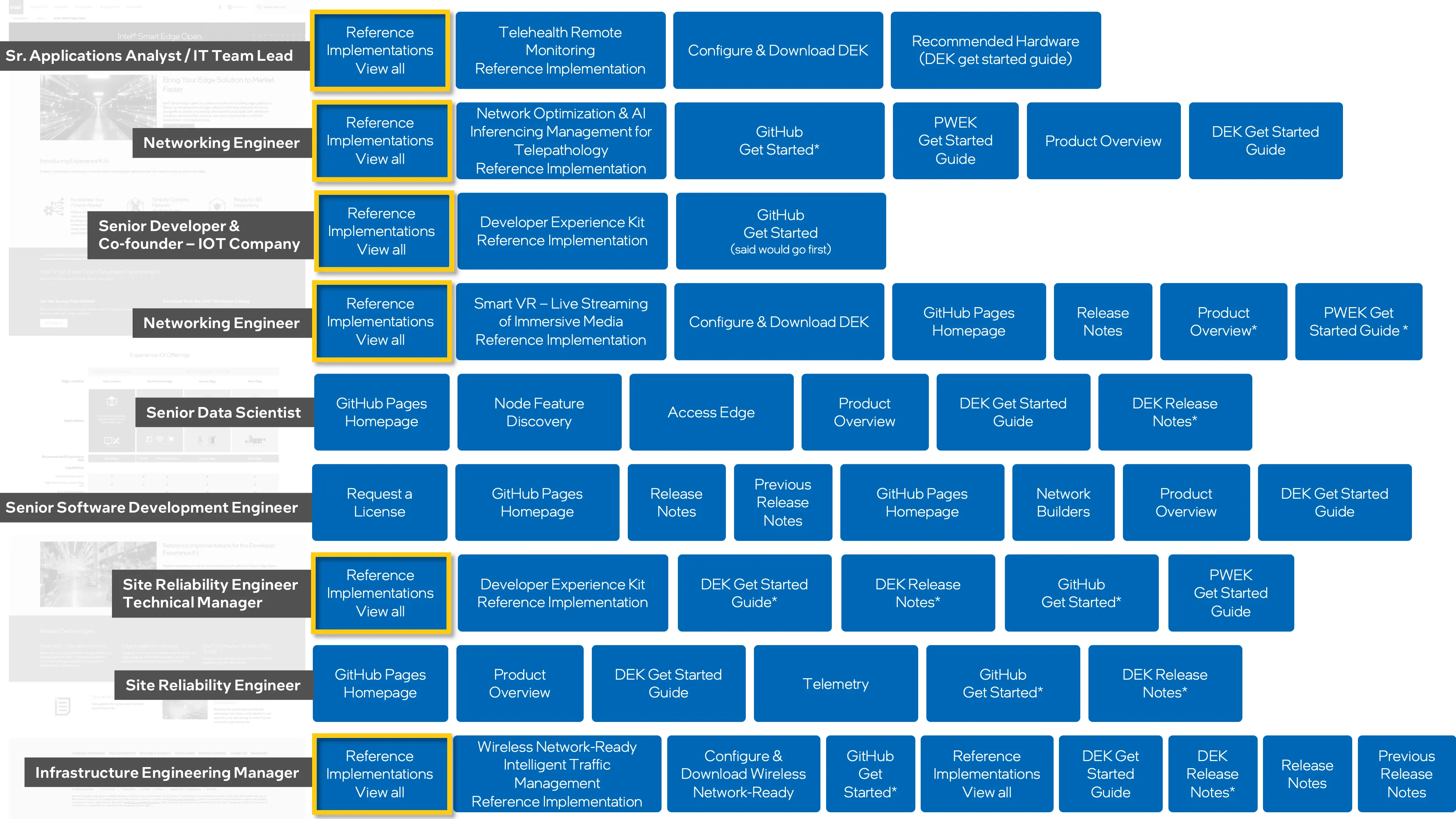
I hand-scraped through various job postings and developer profiles for sketch personas
I procured a Lean UX canvas for collaboration and extraction of product goals and objectives
I interviewed various roles to collect and visualize the journey and it's it's opportunities and challenges in Miro
I communicated the strategy through powerpoint
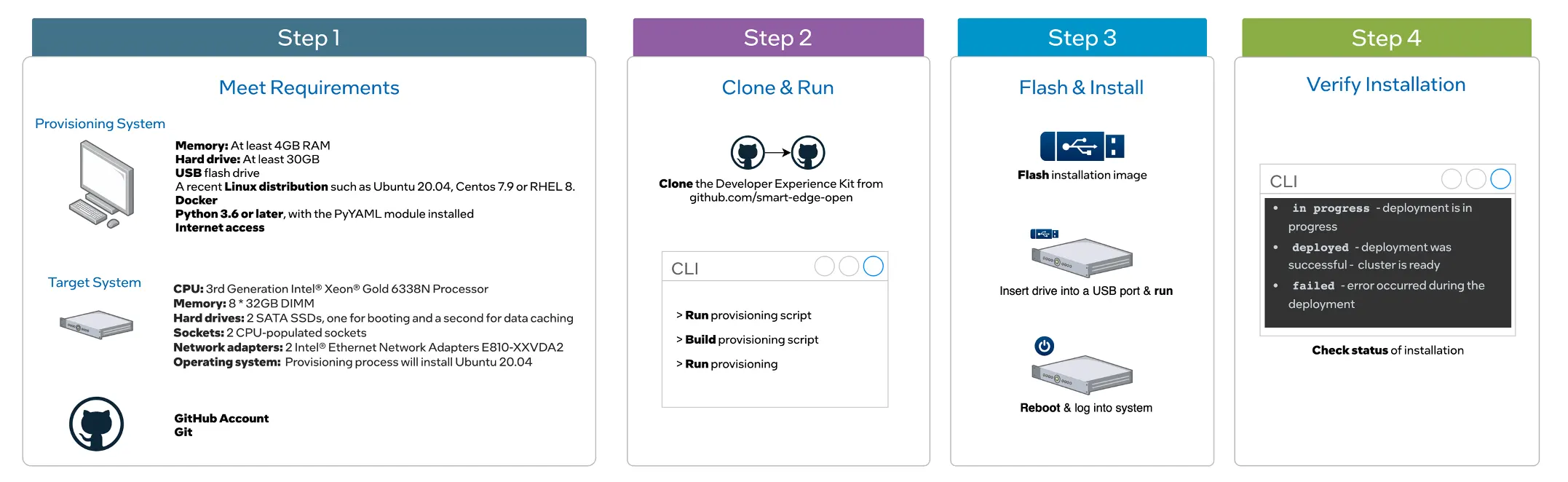
I brought in a UX content specialist and worked with them to overhaul and convert the docs site into GitHub Pages and provide some visuals for guidance
I created a prototype of the future GitHub pages in Axure to verify and user test.
I used Adobe Creative Suite for all creative assets to support all sites and GitHub and new Product Page for Intel.com
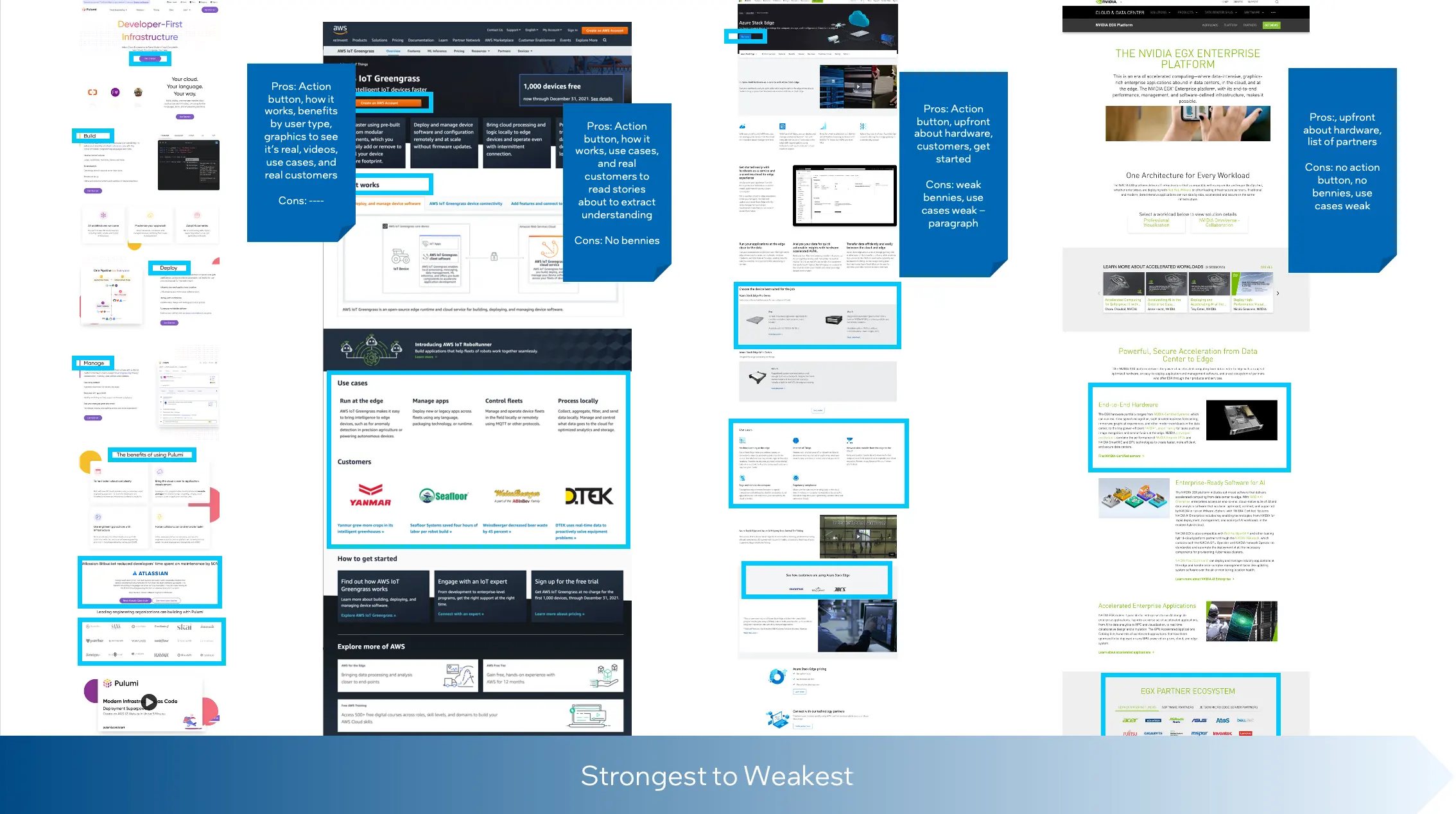
Conducted developer testing and reported out results and added a competitive analysis as part of the recommendations.